The readers will want to see your paper presented in a well-organized fashion. The paper-drawer-panel is a drawer panel that slides inout to hidereveal the main panel.
Github Polymerelements Paper Drawer Panel A Material Design Two Section Responsive Panel
The drawer will be stacked on top of the main panel in the narrow layout.

. For example you can set a background or add a border or shadow to define the edge of the drawer. For projects that support PackageReference copy this XML node into the project file to reference the package. US 025-045 Piece.
Paper-drawer-panel contains a drawer panel and a main panel. Override or extend the styles applied to the component. Whether you want inspiration for planning paper towel drawer or are building designer paper towel drawer from scratch Houzz has 115 pictures from the best designers decorators and architects in the country including Unico Design Cabinetry LLC and Locati Architects.
If true the backdrop is not rendered. When loading paper into the paper drawer for the first time or when a message is displayed on the touch panel display prompting you to load paper follow the procedure below. If the selected paper runs out or the selected paper drawer runs out of paper while printing a screen prompting you to load paper appears on the touch panel display.
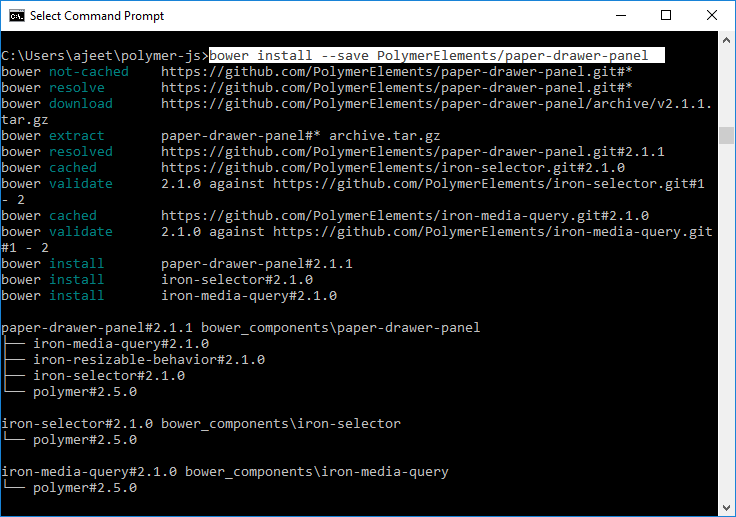
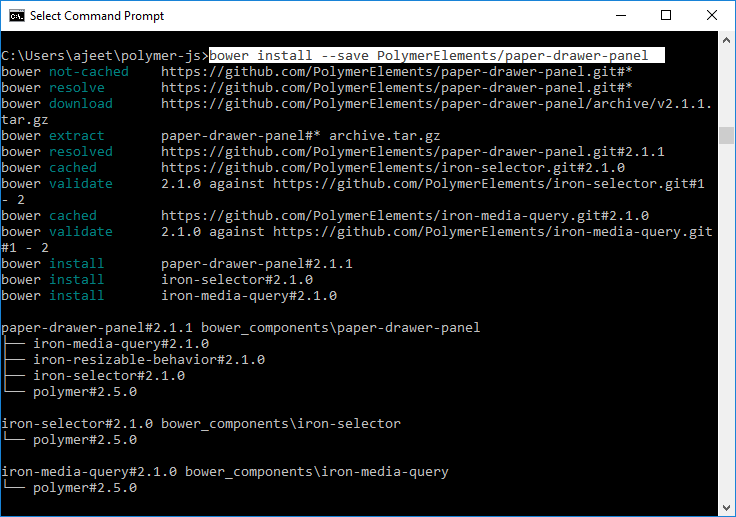
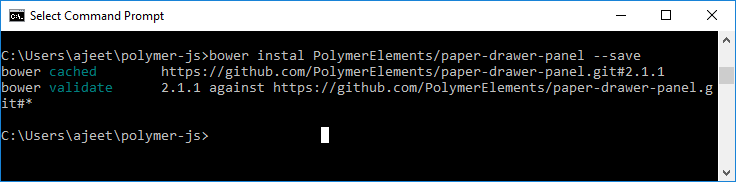
To get the paper-drawer-panel in your directory you should use the following command in the command prompt. Every application needs some layout and the app layout elements provide the tools to create responsive layouts easily. This open bug issue report this Stackoverflow question and its accepted answer collectively prove that a bug requires elements must go outside any element in order for the modal to render properly ie in front of the modals backdrop not.
Any components placed inside this larger component that appear inside the component are not placed properly inside the body. Browse 115 Paper Towel Drawer on Houzz. Paket add paper-drawer-panel --version 101.
It works normally when the paper-drawer-panel is not in the narrow state. When a responsive drawer is open the rest of the screen is covered with a backdrop or scrim. You can attach an event listener to it and call the togglePanel method of your paper-drawer-panel.
The normal position of the drawer is on the left side of the main panel. If youve worked with the previous generation of Material Design layout elements like paper-header-panel and paper-drawer-panel the app layout elements should feel fairly familiar. Modals dont currently work inside.
The panel paper should provide the reader with an overview as well as a brief description of each panelists position on the topic. The Polymer paper-drawer panel is a drawer panel which is used to slide inout to hidereveal the main panel. All drawer boxes feature a sliding lid with an end panel covering the open base to meet your storage needs.
If the selected paper runs out or the selected paper drawer runs out of paper during printing a screen prompting you to load paper appears on the touch panel display. When the browser window size is smaller than the responsiveWidth paper-drawer-panel changes to narrow layout. As you can see in the example above we create our CSS.
By default its position is the left side of the main panel. See CSS API below for more details. Props of the native component are also available.
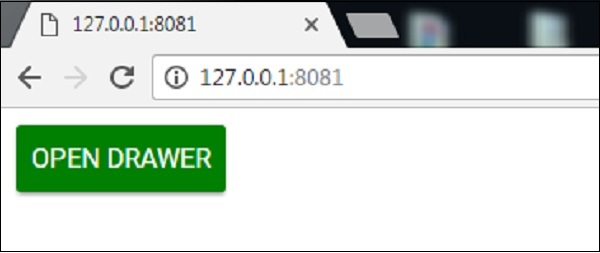
Typically one would expect to see Headings used to. Jinbo specialize in designing Paper Drawer Box for more than 10 consecutive years. An element that should toggle the drawer will automatically do so if its given the paper-drawer-toggle attribute.
Every created and designed paper drawer box is designed to satisfy our customers individually. We are dedicated to built innovative and quality storage boxes to our customers. Please contact its maintainers for support.
The paper-dropdown-menu doesnt work properly when its inside the drawer of a paper-drawer-panel in narrow layout state the paper-menu dropdown will not open. Our drawer paper boxes are practical for personal use office use commercial use and even as packaging for gifts. The drawer and the main panel are side-by-side with drawer on the left.
Paper-drawer-panel contains a drawer panel and a main panel. CAUTION When handling paper take care not to cut your hands on the edges of the paper. In narrow layout the drawer will be stacked on top of the main panel.
I cannot toggle the drawer in and out with the obvious on-screen button. Setting the styles on the root element of any Material UI component can be done in multiple ways but the most common is to use the useStyles hook. The location of the paper drawers is indicated in the following illustration.
When the browser window size is smaller than the responsiveWidth paper-drawer-panel changes to narrow layout. Side from which the drawer will appear. Props applied to the Modal element.
Eco Friendly custom logo printed hard rigid recycle style cardboard jewelry packaging sliding gift paper drawer box. In narrow layout the drawer will be stacked on top of the main panel. The drawer-panel v101 documentation states.
The drawer will be stacked on top of the main panel in the narrow layout. The elevation of the drawer. To set a background color on Material UIs Paper you simply need to apply the background-color CSS property to the root element of the Paper.
Choose from different surface disposals like matte or glass lamination or. Luxury cardboard paper drawer box. Key Features Get durable high end and affordable drawer paper boxes in Pak Factory.
Also this element will automatically be hidden in wide layout However. Shenzhen Yuhua Packing Products Co Ltd. The NuGet Team does not provide support for this client.
You can style the drawer using the --app-drawer-content-container mixin. The content of the component. Open your command prompt and use the following command to get the paper.
The drawer and the main panel are side-by-side with drawer on the left. Please see Polymer 30 for the latest. Our designing team work closely to you on developing new products exactly what you need.
If you select the Multi-drawer Paper Deck-C when it has no paper or if the Multi-drawer Paper Deck-C runs out of paper during a print job a screen prompting you to load paper appears on the touch panel display. Follow the procedure below to load paper into the paper drawers.
Polymerelements Paper Drawer Panel Webcomponents Org

Polymer Paper Drawer Panel Javatpoint
Paper Drawer Panel Vaadin Directory Vaadin

Polymer Layout Toolbar Core Drawer Panel Stack Overflow

Polymer Paper Drawer Panel Javatpoint
Github Polymerelements Paper Drawer Panel A Material Design Two Section Responsive Panel

Polymer Paper Dialog Shows Up Behind Drawer Panel When Placed In A Custom Element Stack Overflow

0 comments
Post a Comment